Wilding AI
Website & Visual Identity
Designed the website and visual identity for Wilding AI, using interactive prototypes that showcase the site's unique and playful approach.

Key Skills
Website Design
Interactive Prototypes
User Personas
Visual Identity
Roles
UX/UI Designer
Brand Designer
Background
Wilding AI is a lab located within Concordia University's Milieux Institute. The group explores the potential of utilizing Generative AI in sound-based artistic and research-creation projects. They support members' projects, lead workshops for artists on using Generative AI, and release ethically-developed AI tools and models. In November 2024, I was hired by the organization's founder to develop their visual identity and website.
Identifying Design Goals
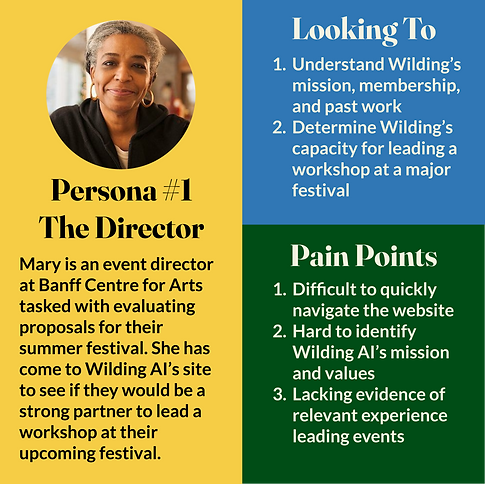
My first task was to understand the potential users for Wilding AI's website. I developed two user personas, outlining their needs and potential pain points.
Two user personas representing the primary audiences for Wilding AI's website
Through this exercise I determined three goals that the website needed to meet:
-
Clearly outline Wilding AI's mission, activities, and members
-
Emphasize the creative, academic, and playful nature of the organization
-
Provide a space for artists to explore new Generative AI tools
Crafting a Visual Identity
Once I was able to outline user needs and goals, I set to work creating a visual identity for Wilding AI. I drew inspiration from Afrofuturist musicians like Sun Ra to craft an approach that was playful and exploratory while still being direct.
The identity guide I developed outlined brand values, visual inspiration, typography, and an original color palette entitled "Cosmic Blues"
Website Design
Next, I sketched out potential ideas for the four different pages of the website:
-
The Home Page describing the lab and linking out to other pages
-
The Activities Page outlining the organization's history
-
The Member Page highlighting each researcher in the group
-
The AI Playground linking out to tools and projects created by Wilding AI

An early sketch of the Wilding AI website
I then built prototypes for each page in Figma including interactive animations that created an intuitive and playful user experience.
Home Page

Upon landing on the site, visitors would be able to quickly understand Wilding AI's mission and research.

The stakeholder wanted all three pages (Members, Activities, and AI Playground) emphasized equally on the Home page. Once users hovered over a box it turned black and when clicked it navigated to the associated page.
Activities Page

Rather than a traditional History page, I reimagined the horizontal timeline as an interactive sound wave telling the story of the organization.

As users moved their mouse across the screen, the timeline would light up. Events would pop up on the left side with a scrollable description. This allowed for descriptive text without adding extra clutter to the page.

As users neared the edge of their screen, the timeline would shift to follow them. Changes in the screen's background color aligned with shifts in the lab's phase.
Members Page

Since each artist photo was so different, I added a layer of black noise to each. This created a unifying visual aesthetic and provided visual contrast to ensure the artist's name was visible

As users hovered over an artist, their block turned white and featured a short bio. Clicking the block would send the user to the artist's personal website.
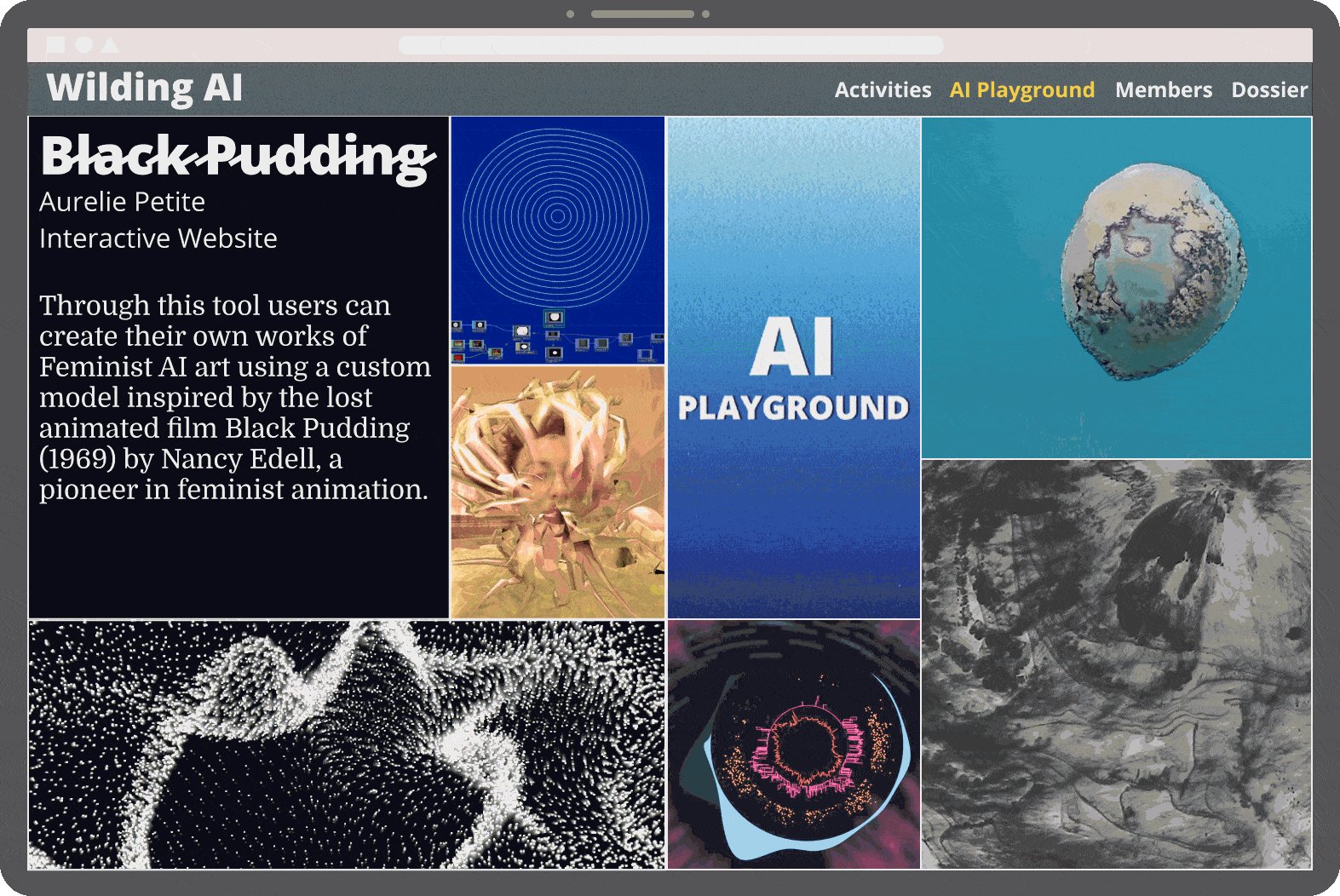
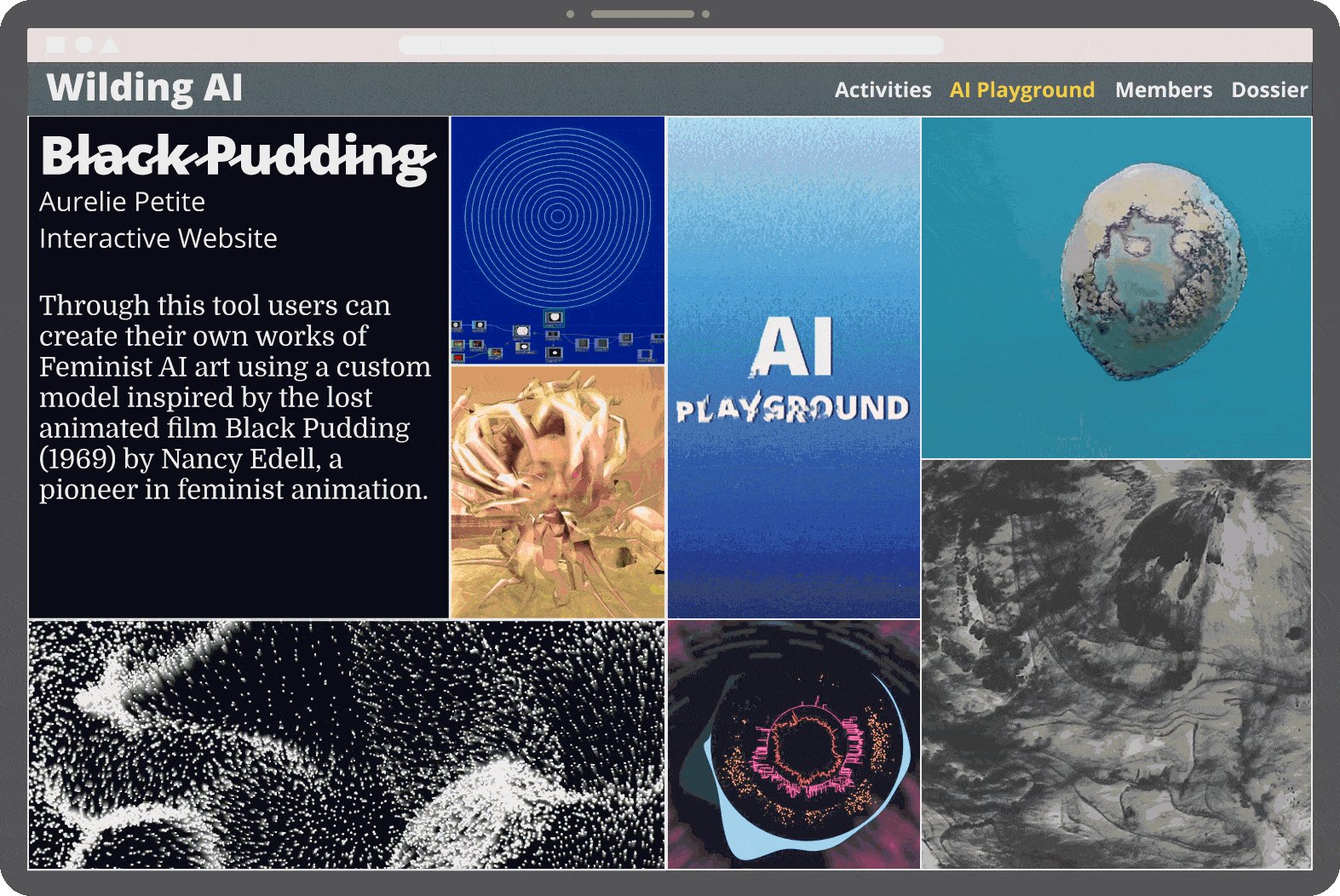
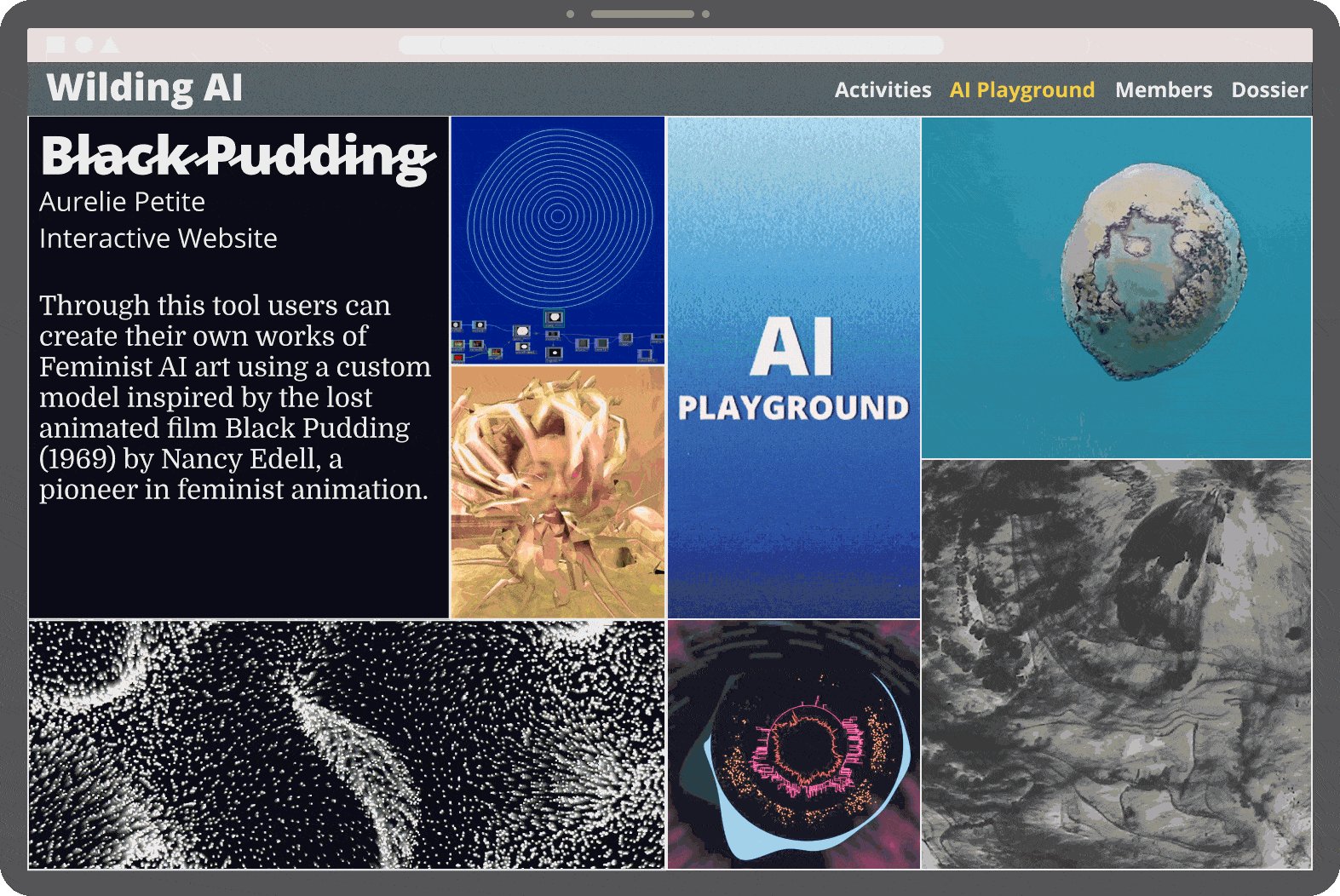
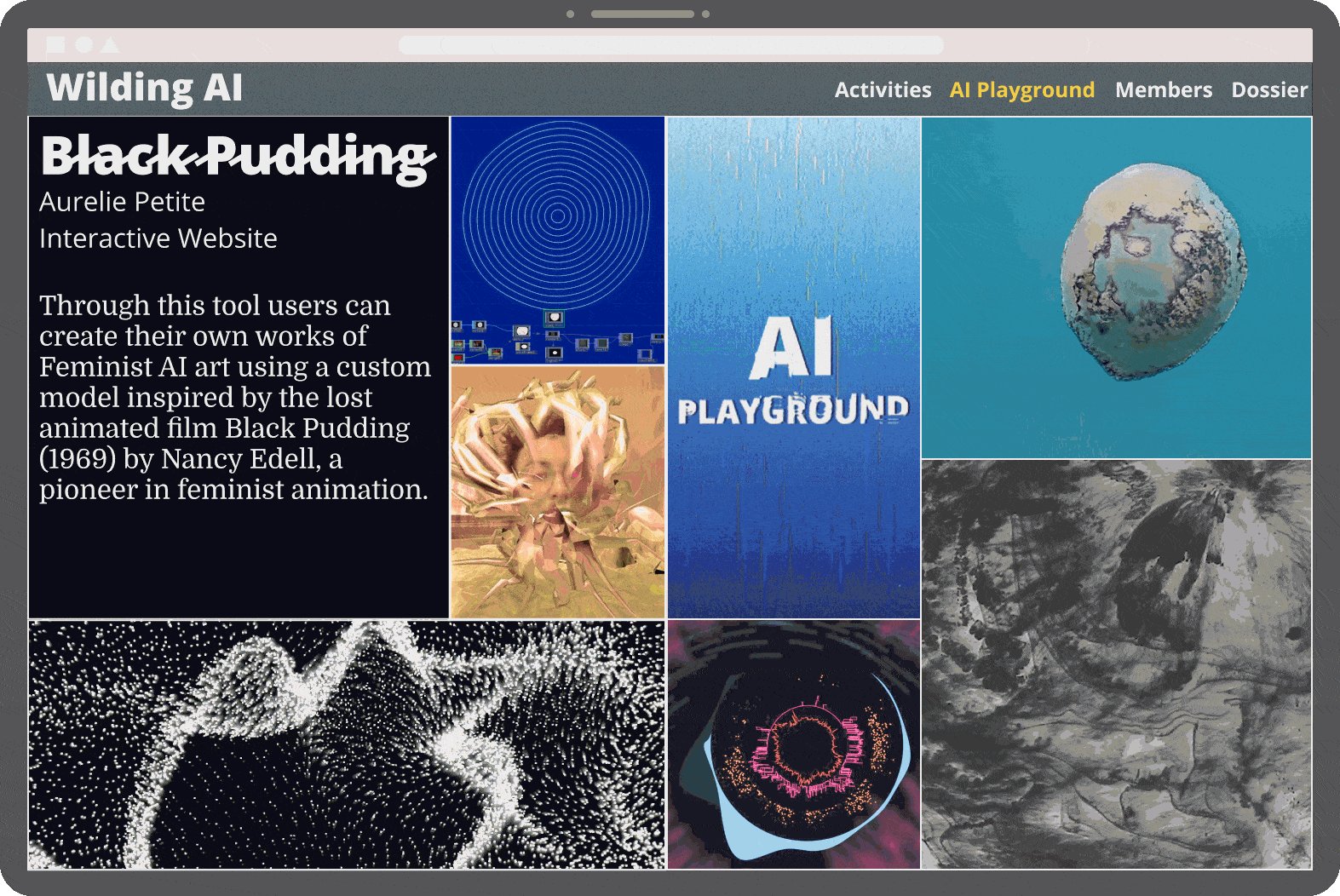
AI Playground

The AI Playground was a space for users to explore Generative AI tools, models, and art produced by Wilding AI. Each block was associated with a different tool, providing the user with a preview of its potential output.

Hovering over a block turned it black, revealing the project's title, creator, format, and a brief description. Upon clicking the block, users would be sent to the project's website to view and interact with the tool.

Striking visuals, animated gifs, and rich interactions were intended to let users feel like a kid visiting a new playground filled with exciting experiences to discover.
Final Thoughts
This project was an exciting opportunity to think through how to design a site that explained a complex research agenda without sacrificing on creative visuals and an engaging user experience. Upon presenting the designs to the stakeholders, I received immense support and approval to proceed. My next steps for the project involve building the site using HTML and CSS. I will also conduct UX research including user observation tests and moderated focus groups to ensure that elements like the activity timeline are actually intuitive for users.